In this blog post, Designmatters Media Manager and ArtCenter Alum, Steven Butler (Film ’13) gives us insight into the intensity and complexity he navigated in order to contribute his creative eye to the visual strategy and execution of the new Designmatters website designed by NoFormat and launched by the department this past September.
One would never think that the skills I honed as a film student at ArtCenter would translate to the world of websites; this is a discovery I made over more than a six month-long period of time leading up to the successful launch of the new Designmatters website this past September.
Back in March, I was given the herculean task of project managing the redesign of the Designmatters at ArtCenter College of Design website. At a glance, the project was basically to take a site of over 300 pages, thousands of images and massive amounts of text and streamline it into a modern, polished and easy-to-navigate portal that would appeal to students, faculty, partners and the general public interested in social impact design education.

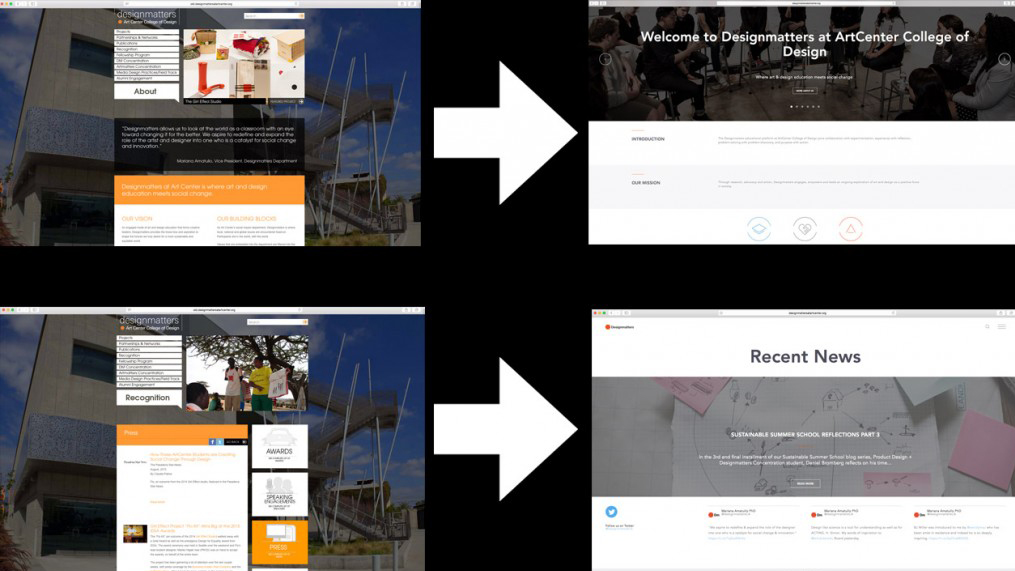
Side-by-side, before and after comparison of two key webpages.
The first step was to find the perfect design and web development team to help bring our very ambitious vision to light . We had put out a call to a number of terrific design studios in late 2014, and chose the New York digital agency NoFormat, led by Ian Brewer. We were wowed by the proposal the NoFormat team submitted, and as they were the designers of our previous site (which we had commissioned six years prior), we were confident that they could deliver the creative and innovative solutions we needed to turn a text heavy website into an image-based one that would communicate and engage with our diverse audiences.
This is where my filmmaking skillset became useful. As one can imagine, filmmaking/directing is a very collaborative process and it takes patience as well as skill to delegate and bring together team members’ individual strengths in order to achieve a common goal. With this website, I found myself at the helm of a similarly huge collaborative project that included close guidance from my former colleague Elisa Ruffino, as well as support from the entire Designmatters staff. Week after week in our department meetings, the NoFormat web team and I presented ideas, design mockups and sitemaps for the team to react to. We went through many iterations and played out many possibilities for the navigation of the site, the hierarchy of its content, and throughout that process had to map out every nook and cranny of the old Designmatters site, including 300+ pages of social impact design projects, blogs, news items, etc. that would need to be migrated over to the new platform. After several iterations, many skype meetings and several phone calls, we eventually came up with a strategy on how to gather and integrate 15 years worth of content over to a brand new visual platform we could all rally around.
This process was not without struggle or miscommunication, but in the end those moments usually brought out better solutions to the issues that were presented.
The hardest and probably the most fun part of this journey for me was curating the images for our new site. The new sleek minimal design relied heavily on large horizontal images and that meant that every single photo on the site had to be resized and replaced. This detail-oriented process gave me the opportunity to use narrative storytelling as a design element. I scoured our digital archives for the best images for each project, blog, news item, and alumni spotlight story in order to give the audience a visually rich experience while perusing the site.
Lastly came the implementation of all our hard work and transferring all the curated content into this brand new format. I can’t say it was an easy task and that it didn’t take up massive amounts of time, but I feel very accomplished when I look back on what we have created: it is thrilling to look at the google analytics data now, and be able to see how this new site is already an important resource for all of the ArtCenter community, as well as the outside world, to gather information on the budding field of social impact design.
And it does bring a smile to my face, knowing that my very own storytelling and design skills honed at ArtCenter are making a difference in such an unexpected and impactful way.
When Steven is not handling web & image assets for ArtCenter’s social impact department, you can find him directing branded content and music videos for an array of clients. To view Steven’s filmmaking and choreography work please visit, stevenjbutler.net
Connect with him here —> Twitter & IG @stevenjbutler_
